HTML Canvas Curves
Example
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(100, 50, 50, 0, Math.PI);
ctx.stroke();
Try it Yourself »
The arc() Method
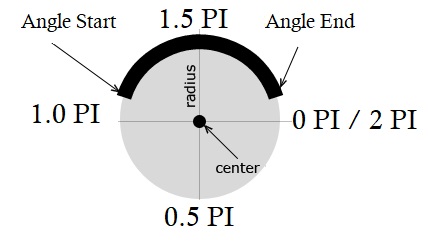
An arc is a part of circle, defined by center point coordinates and a radius:

Canvas Arc Drawing
Arc drawing uses Paths in the Canvas:
| Method | Description | Draws |
|---|---|---|
| beginPath() | Start a path | No |
| arc() | Define a curve | No |
| stroke() | Do the drawing | Yes |
To draw a circle on a canvas, use the following methods:
- beginPath() - Begin a path
- arc(x,y,r,start,end) - Define a circle
- stroke() - Stroke it
arc(x,y,r,start,end) - creates an arc (a curve).
To create a circle, set start angle to 0 and end angle to 2 * Math.PI.
The x and y parameters define the coordinates of the center of the circle.
The r parameter defines the radius of the circle.
See Also:
Copyright 1999-2023 by Refsnes Data. All Rights Reserved.