How To Make a Restaurant website
The restaurant website helps to build the brand.
It lets people find you online.
People look online for contact details such as phone number, address, and opening times.
Let your clients book their tables online today!
Create a website for free »Why create a restaurant website
Present the site in the way that you want to appear.
Clients can find you by search.
Online reservations make it easier for clients to book tables.
Takeaway orders.
Make online payments possible.
There are no limitations of what you can do when building the website on your own.
What do I need to know to build a restaurant website
HTML, CSS, and JavaScript are the basic languages to build any website.
It is easy to make use of a template and personalize it.
- Create the structure with HTML. The first thing you have to learn, is HTML, the standard markup language for creating web pages. Learn HTML ❯
- Style with CSS. The next step is to learn CSS, to set the layout of your web page with beautiful colors, fonts, and much more. Learn CSS ❯
- Make it interactive with JavaScript. After studying HTML and CSS, you should learn JavaScript to create dynamic and interactive web pages for your users. Learn JavaScript ❯
Building a website is fun - try it!
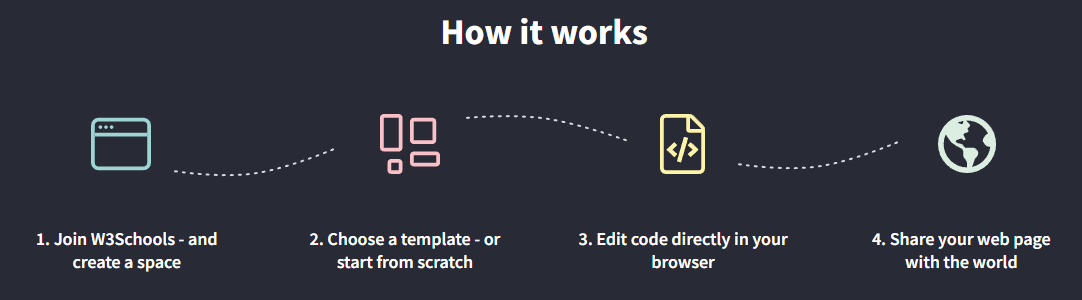
How do I get started
There are two ways to get started.
Build from scratch or using a template.
Building from scratch
Read here for how to create a static website from scratch How to Create a Webpage
Once you have made the layout. Add the four essential sections listed below:
1. Hero section.
The hero section is the first impression of your website.
It helps the reader to understand what your restaurant is about.
It often displays a call-to-action button like "book a table" or "see our menu."

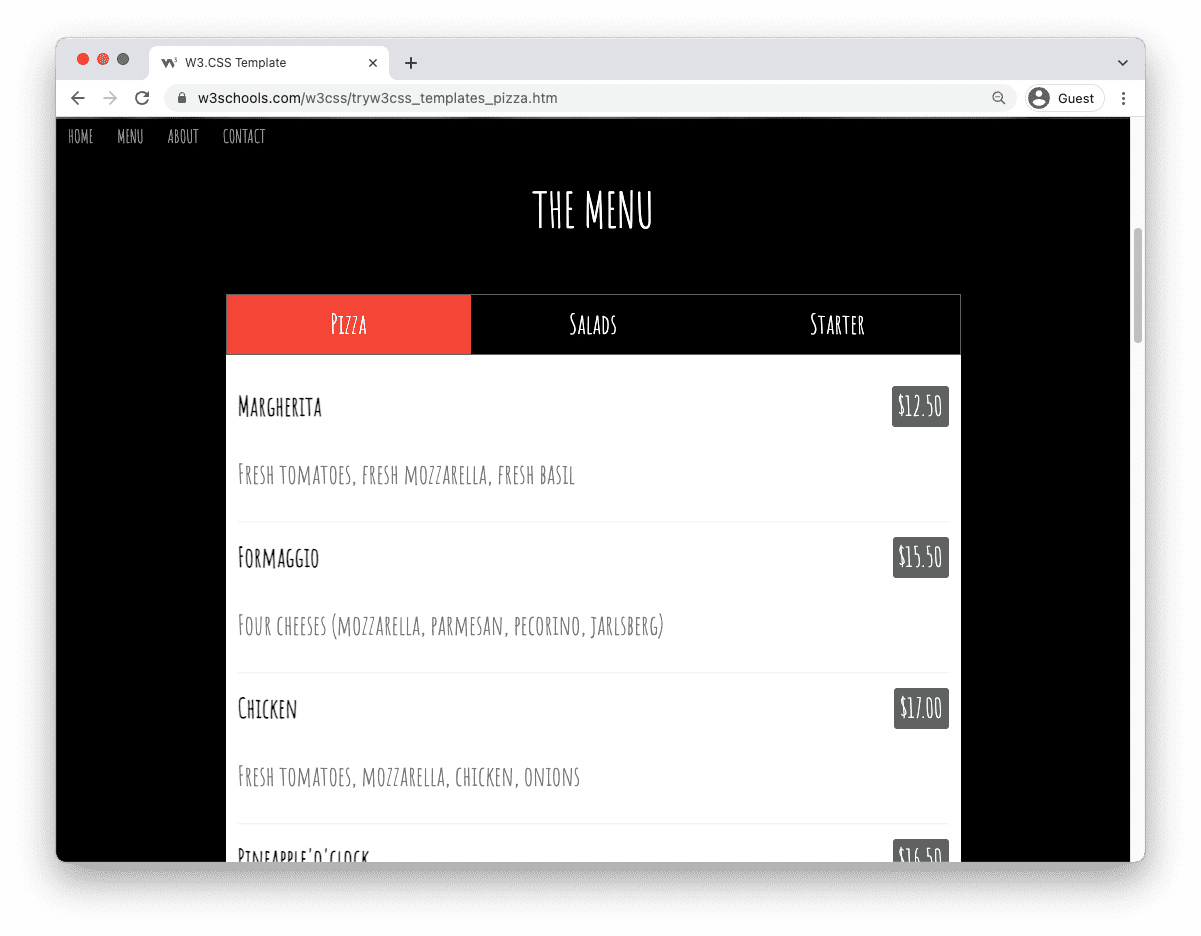
2. The menu.
Having the menu available online lets the reader know what you are offering.
Use the menu to display deals and promotions.

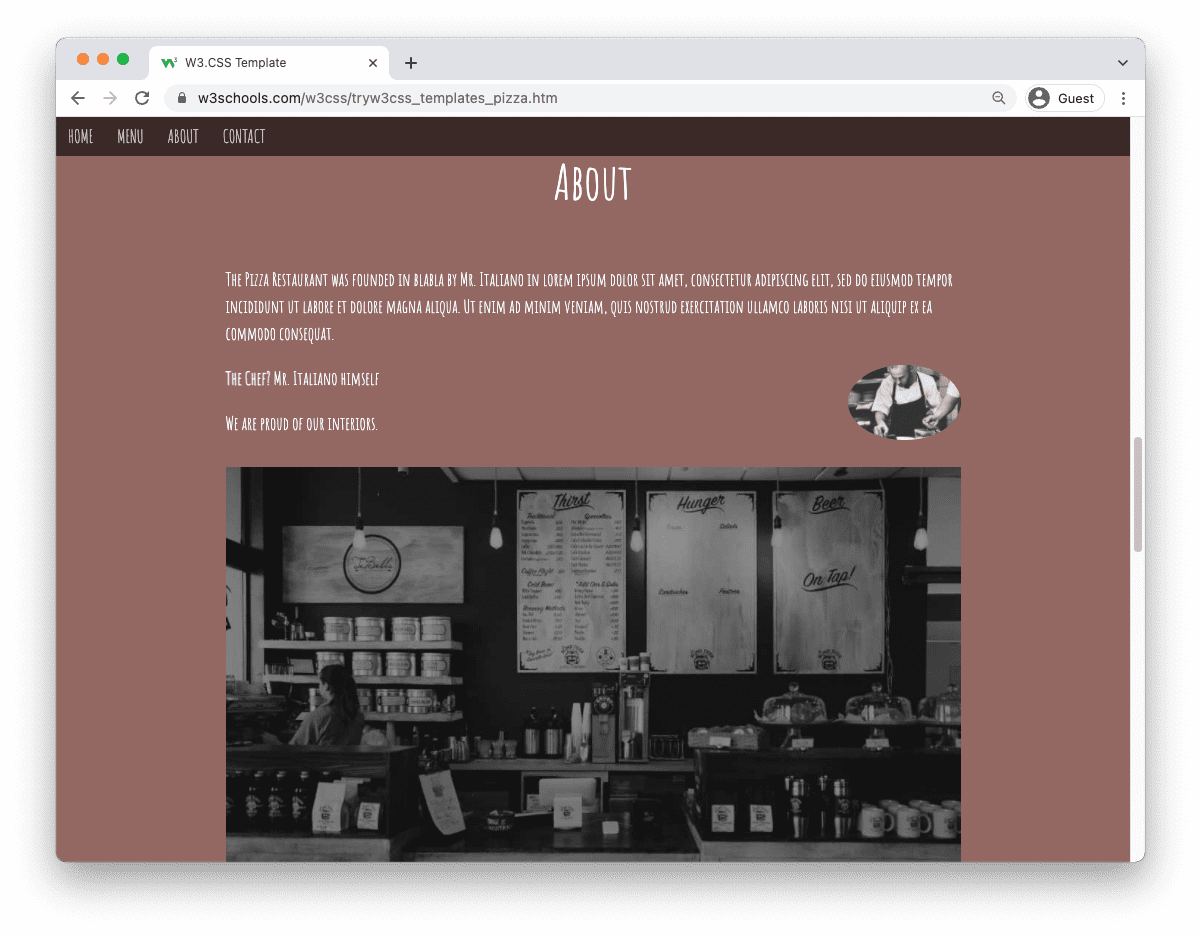
3. About the restaurant.
Give the reader a summary of the restaurant and its history.
Help the reader to understand your passion for food.
Let them know about the experience that they can have with you.
Keep the text short.

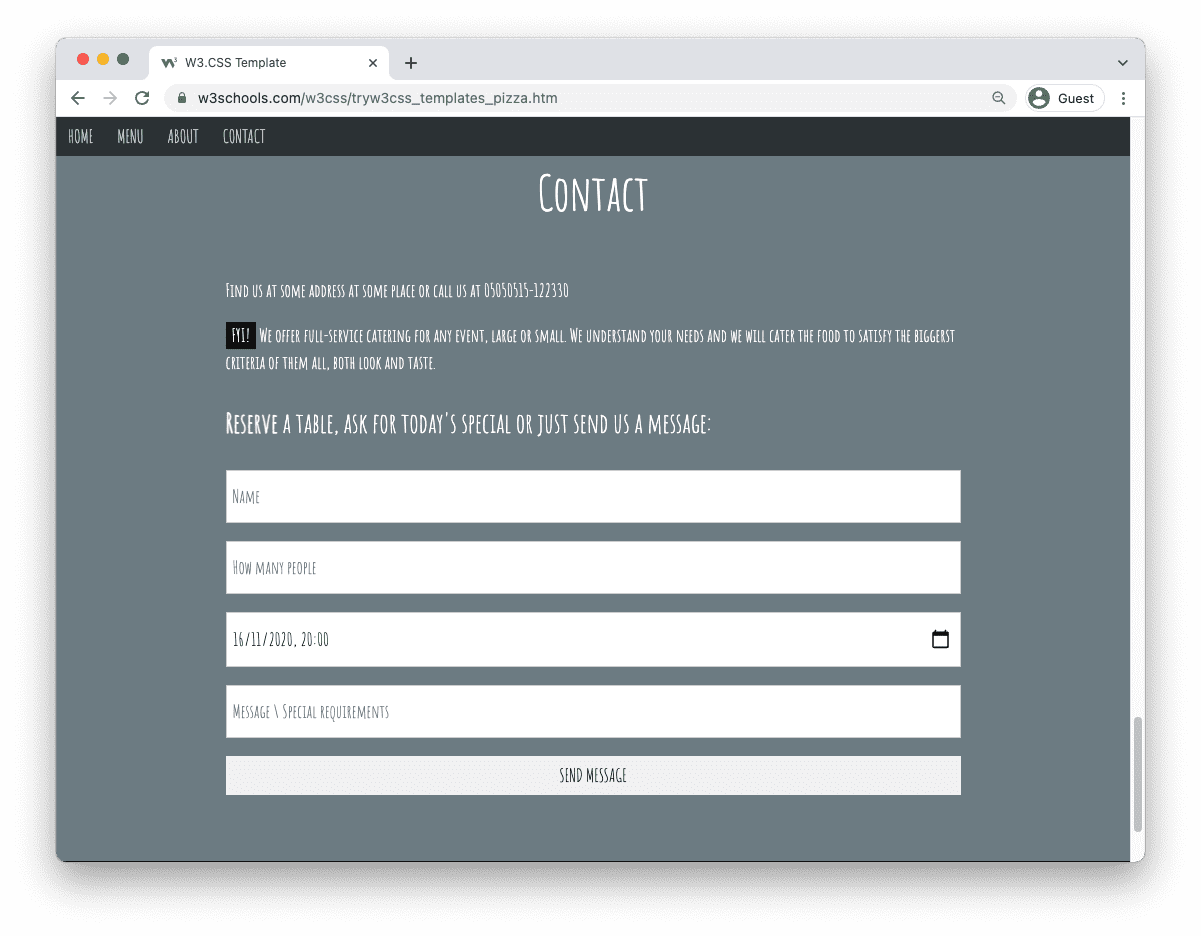
4. Contact us.
Let the reader know your location and how they can get in touch.
Add social media links to make it easier contact you.
Here you could also include a "book table" call to action.

Use a template
It is easy to personalize a template.
Load the templates directly in W3Schools Spaces. Get started with editing your site in a few clicks.
Get started ❯* no credit card required
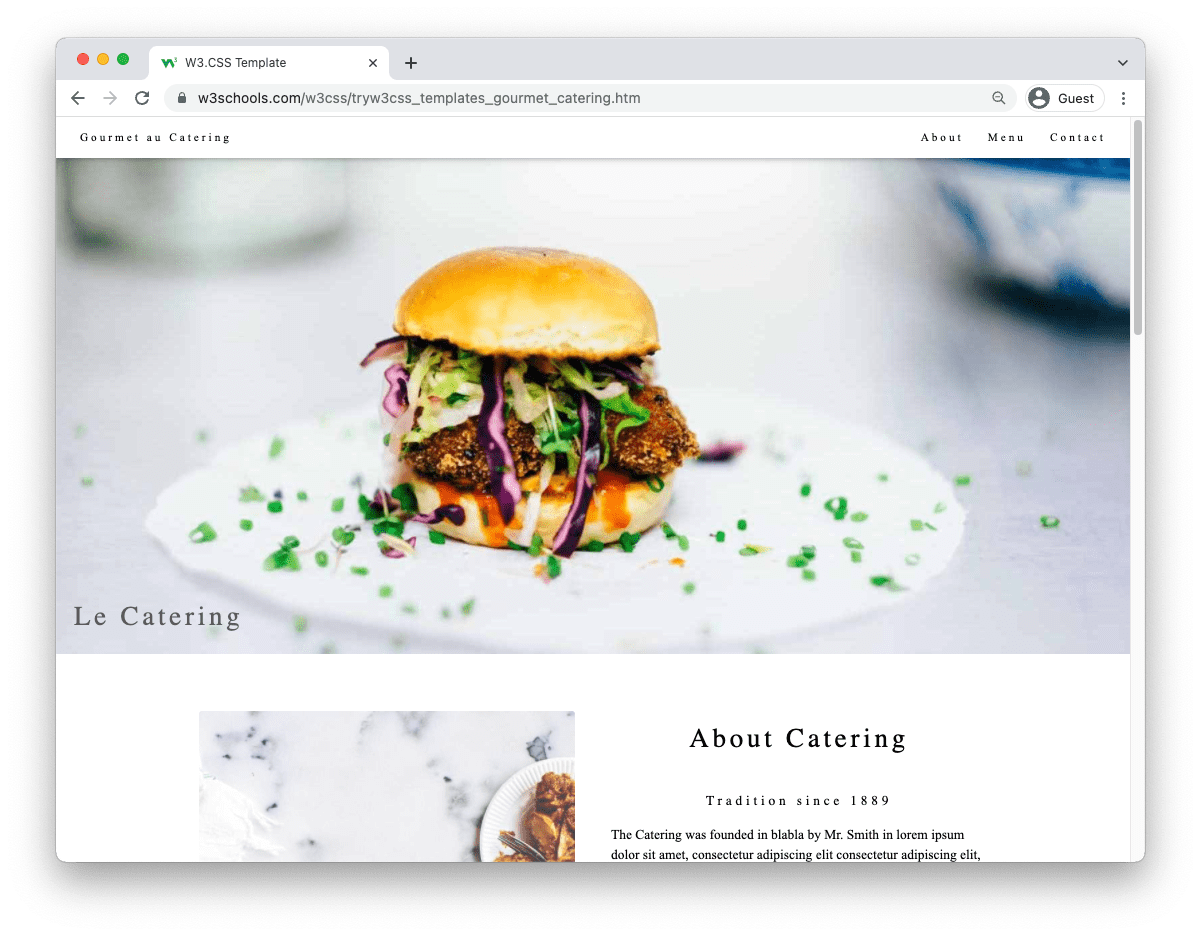
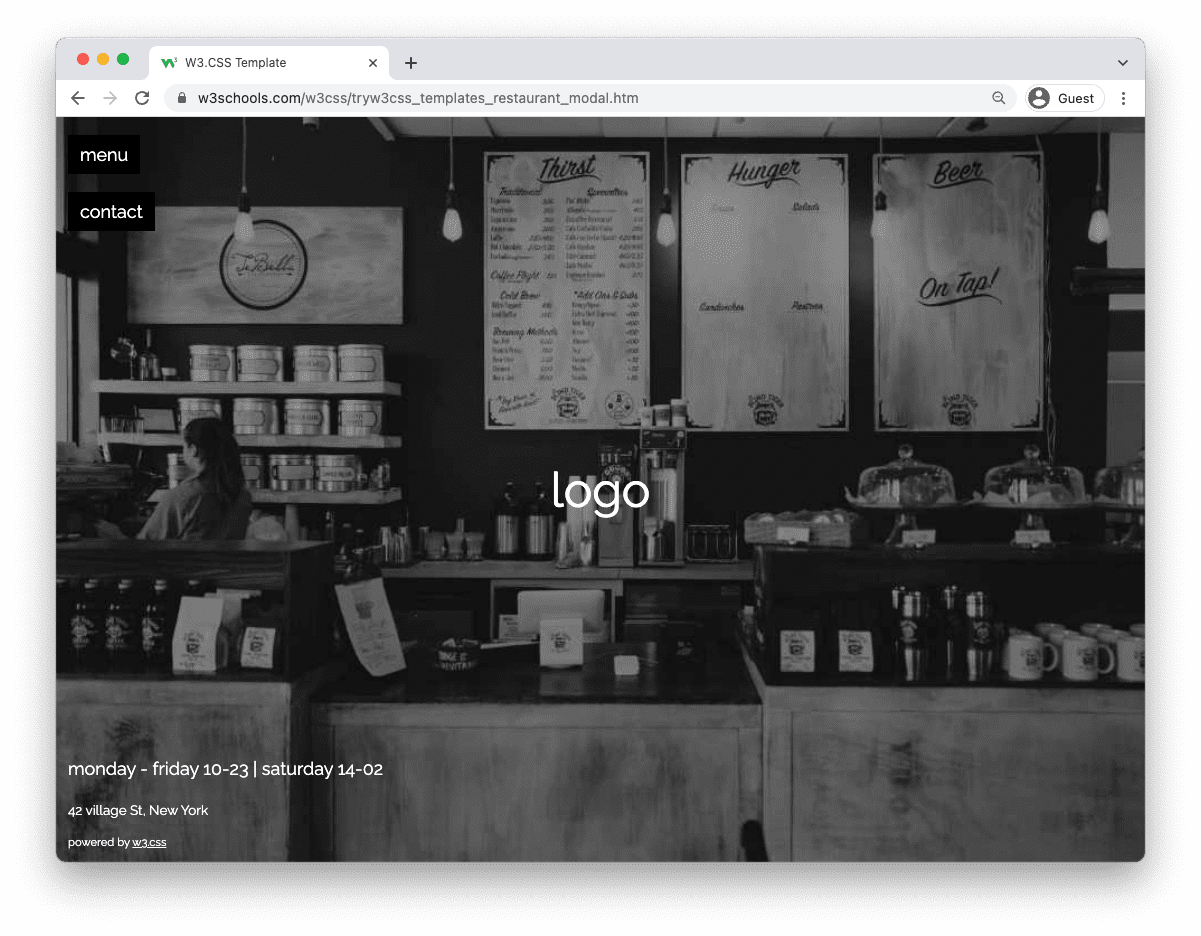
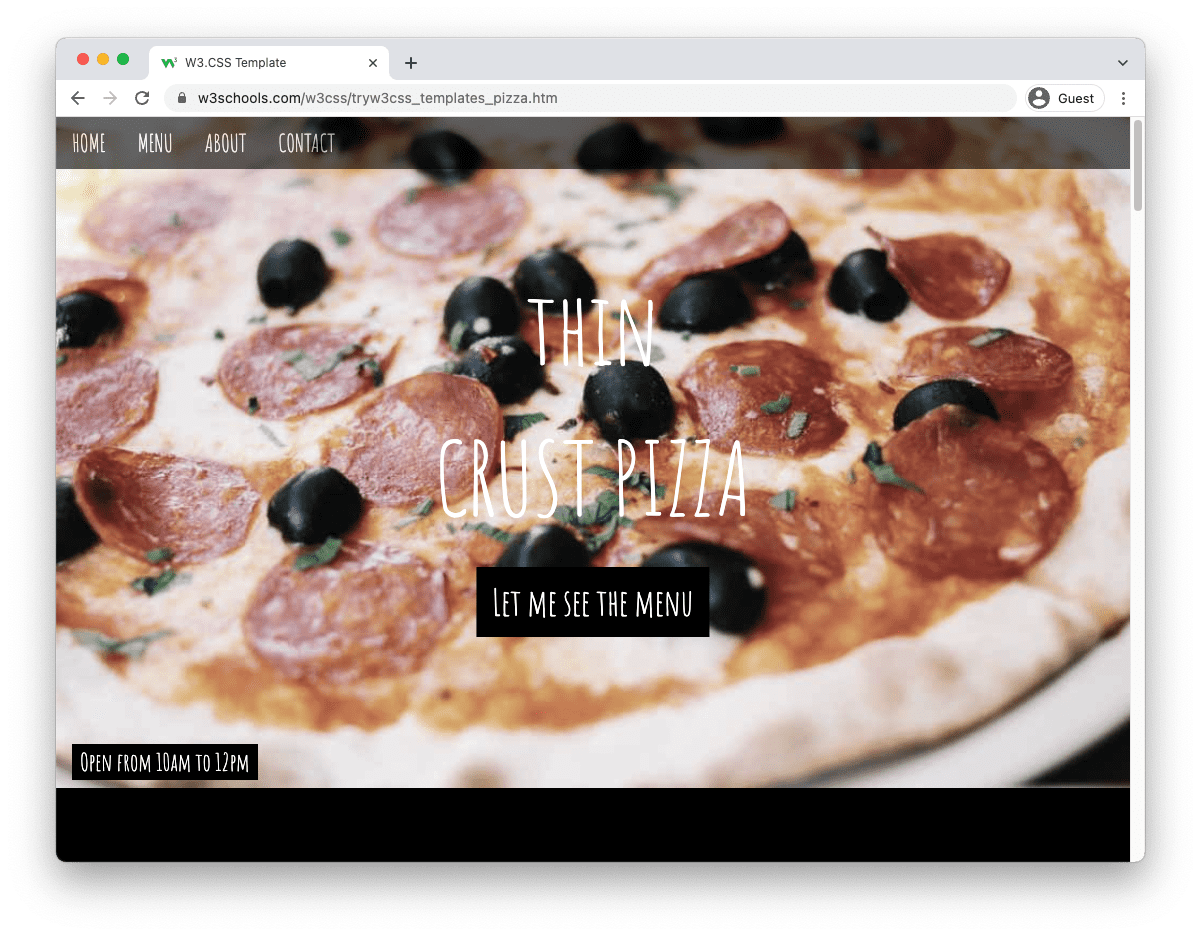
Browse templates
We have templates ready for you to use. Here are some examples: